HOLY UX INSIGHTS
UX-Writing: Die Geheimzutat für gute Software
Schau dir eine Software oder eine App an, die du jeden Tag benutzt: Öffne sie und betrachte, wie sie aussieht. Und dann denk dir alles weg, was aus Buchstaben besteht: Navigation, Buttons, Hilfetexte, Beschriftungen. Du merkst: Das Ding ist plötzlich nahezu unbenutzbar. Es fehlt nämlich etwas ganz Elementares: UX-Writing.

Die Verbindung zwischen Software und Nutzer·innen
UX-Writing macht eine Software erst benutzbar, weil sich Leute dank dieser kleinen, feinen Texte zurechtfinden. Und mehr noch: Mithilfe von UX-Writing tritt die Software in einen Dialog mit Nutzer·innen und baut so eine Verbindung mit ihnen auf. Für diese zwei Funktionen, Orientierung und Dialog, gibt es zwei Arten von UX-Texten:
- Orientierung: Microcopy
Der Name ist hier Programm: “winzige Texte”. Dies ist alles, was ihr euch eben gerade wegdenken solltet, was also Teil des Interface-Designs ist: Buttons, Navigation, Auswahlmenüs, Textfeld-Beschriftungen. - Dialog: Hilfe- & Infotexte
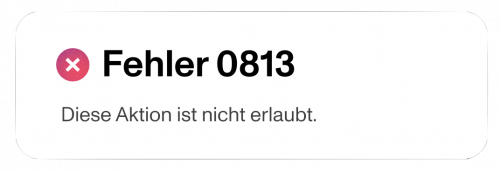
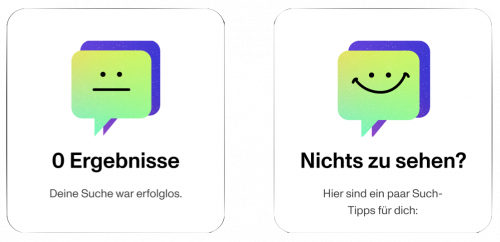
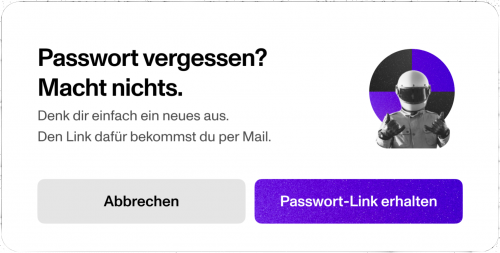
Dies sind Texte, die Nutzer·innen direkt ansprechen und sie informieren, ihnen etwas erklären oder sie zu Aktionen aufrufen: Fehlermeldungen, Erfolgsmeldungen, Hinweise und Alerts, Zusatz-Infos (oft hinter einem “i”- oder “?”-Symbol versteckt), aber auch längere Texte wie FAQs und Einführungen in die Software (”Onboarding” genannt).

Qualitätsmerkmale guter UX-Texte
Ob bestimmte UX-Texte gut sind oder nicht, diese Frage beantwortet man im Idealfall in derselben Weise, wie man alle Fragen im Software-Design beantwortet: anhand des Feedbacks von Nutzer·innen beim Testen des Prototypen oder Status Quo der Software.
Es gibt allerdings, analog zu den UX-Heuristiken von Jacob Nielsen, auch fürs UX-Writing bestimmte Merkmale, die ganz allgemein gute Interface-Texte ausmachen. Der Arbeitskreis für UX-Writing der German UPA hat acht dieser Merkmale identifiziert und in einem praktischen Leitfaden mit vielen Beispielen anschaulich beschrieben. Demnach sind gute UX-Texte …
- nützlich und verständlich,
- prägnant und strukturiert,
- empathisch und markenkonform sowie
- einheitlich und fehlerfrei.
Manche dieser Merkmale sind immer wichtig, andere nur in bestimmten Kontexten: So muss eine FAQ-Antwort nicht immer prägnant sein, wenn z. B. genaue Beschreibungen und Details wichtig für die Verständlichkeit und Nützlichkeit der Antwort sind.

Wie fühlt sich eure Software an?
Eine der wichtigsten Aufgaben von UX-Writing ist eine emotionale, nämlich, dass sich eure Nutzer·innen gut aufgehoben fühlen. Die Art und Weise, wie wir eine Fehlermeldung oder eine Erfolgsmeldung formulieren, wirkt sich unmittelbar darauf aus, ob Nutzer·innen sich wertgeschätzt und verstanden fühlen – oder gemaßregelt und bevormundet.
Die oben beschriebenen Qualitätsmerkmale helfen dabei, für ein gutes Gefühl zu sorgen. Innerhalb dieses Rahmens jedoch gibt es einen großen Gestaltungspielraum. Und den sollte man ganz bewusst ausschöpfen: mit den Mitteln der Markensprache.
Eure Markensprache beantwortet die Frage: Wie würde eure Marke klingen, wenn sie ein Mensch wäre und sprechen könnte? Die Antwort darauf hat zwei Komponenten: Stimme und Ton.

Markensprache: Jetzt wird's persönlich.
Wenn ihr als Marke einheitlich und überzeugend kommunizieren wollt, ist es wichtig, dass allen im Unternehmen klar ist, wie eure Marke klingen soll: eher seriös-distanziert oder eher jugendlich-flapsig? Sachlich und nüchtern oder warmherzig und blumig? Die Antwort steht in eurem Leitfaden zur Markensprache (oft auch “Tonalität” oder englisch “Voice & Tone” oder “Tone of Voice” genannt). Sie hat zwei Hauptteile:
- Die Stimme: Ausdruck eurer Markenpersönlichkeit
So wie jeder Mensch bestimmte Charakterzüge hat, die prägen, wie er kommuniziert, so verleiht ihr auch eurer Marke Eigenschaften, die in euren Formulierungen und eurer Wortwahl zum Ausdruck kommen. Wenn ihr eure Markenpersönlichkeit z. B. als ausgelassen und fröhlich definiert, sollte das in der Kommunikation auch immer zum Ausdruck kommen. - Der Ton: Kommt ganz drauf an
Im Gegensatz zur Stimme ist der Ton eurer Marke variabel: Er verändert sich abhängig davon, mit wem ihr gerade sprecht und was der Anlass ist. Auch hier ist der Mensch wieder Vorbild: Der Ton unserer Sprache richtet sich danach, ob wir mit unseren Kindern, mit alten Schulfreunden und mit unseren Vorgesetzten sprechen – und auch abhängig davon, ob das Thema ernst oder lustig, wichtig oder belanglos ist.
Stimme und Ton bilden somit eine Einheit, die eurem UX-Writing Farbe und Kontur geben. Durch sie bekommt eure Software einen unverwechselbaren Charakter.
Wo hört UX auf? Wo beginnt Marketing?
“Moment mal, Markensprache?”, denkst du jetzt vielleicht, “… gehört das nicht zum Marketing?” Die Antwort ist: Ja, absolut. Und damit sind wir bei einer oft etwas verborgenen und inoffiziellen, aber unglaublich wichtigen Rollen, die UX-Texter·innen in vielen Unternehmen innehaben: die des Bindeglieds zwischen Product / UX und Marketing.
Die Wahrheit ist nämlich die: Es gibt Bereiche, in denen die Grenzen zwischen Product / UX und Marketing verschwimmen – und diese Bereiche betreffen überwiegend die Kommunikation. Die Markensprache ist für UX-Texte hochrelevant, aber auch fürs Marketing. Auch Upsell- und Produkt-Seiten, die Vorteilskommunikation, das USP eines digitalen Produkts, sein Nutzenversprechen – all dies besteht zu einem großen Teil aus Texten, die man sowohl UX als auch dem Marketing zuschreiben könnte.
Und deshalb können UX-Texter·innen eine Brücke zwischen diesen Bereichen bilden, die eine viel höhere Qualität in der Kooperation miteinander ermöglicht.
Wie fange ich damit an?
Nicht in allen Unternehmen, die Software entwickeln, gibt es UX-Texter·innen. Wenn es bei euch auch so ist und ihr in der Produktentwicklung arbeitet, könnt ihr aber trotzdem dazu beitragen, dass eure UX-Texte besser werden:
- Im UX-Design und -Research stellt ihr sicher, dass Interface-Texte immer Teil von Prototypen-Tests sind – damit sie, genau wie das Interaktions-Design und die Gestaltung, auf der Grundlage von Befunden iterativ optimiert werden können.
- Im Product Management integriert ihr UX-Writing in eure Prozesse (z. B. als Teil der erforderlichen Assets in den Akzeptanzkriterien) und legt fest, wer dafür Verantwortung trägt. Bittet zudem jemanden von Marketing, zu prüfen, ob eure UX-Texte der Markensprache entsprechen.
- Im Marketing prüft ihr, ob eure Marke nicht nur bei der visuellen Gestaltung, sondern auch bei den UX-Texten, zur Geltung kommt, und bietet hier eure Unterstützung an.
Fazit
Was solltest du jetzt also für deine tägliche Arbeit mitnehmen? Am wichtigsten ist für dich die Erkenntnis, dass Texte elementar für eine gute User Experience sind. Wenn du dir dessen bewusst bist, egal in welcher Rolle, hast du auch eher ein gutes Gespür dafür, wenn es an bestimmten Stellen eurer Software, App oder Website textlich noch besonders hakt. Und das ist ja schon einmal ein Anfang.
Geht dann als Team im nächsten Schritt die Gestaltung eurer UX-Texte aktiv an, indem ihr sie in eure Prozesse integriert und Verantwortlichkeiten klärt.
Und wenn ihr ganz vorne mitspielen wollt, dann holt euch einen Profi für UX-Writing an Bord.
Letztendlich geht’s beim UX-Writing darum, dass ihr gemeinsam diese eine Frage beantwortet:
Wie spricht eure Software mit euren Nutzer·innen – und wie kommt das bei ihnen an?

Autor dieses Blogartikels ist
Tilman Büttner
Senior UX Writer bei Modulr.Design
https://www.linkedin.com/in/tilmanbuettner/
Vielen Dank für Deine Expertise, lieber Tilman!
22.10.2024

